First Step
HTML
Proejct: 구글의 메인 페이지 틀 만들기

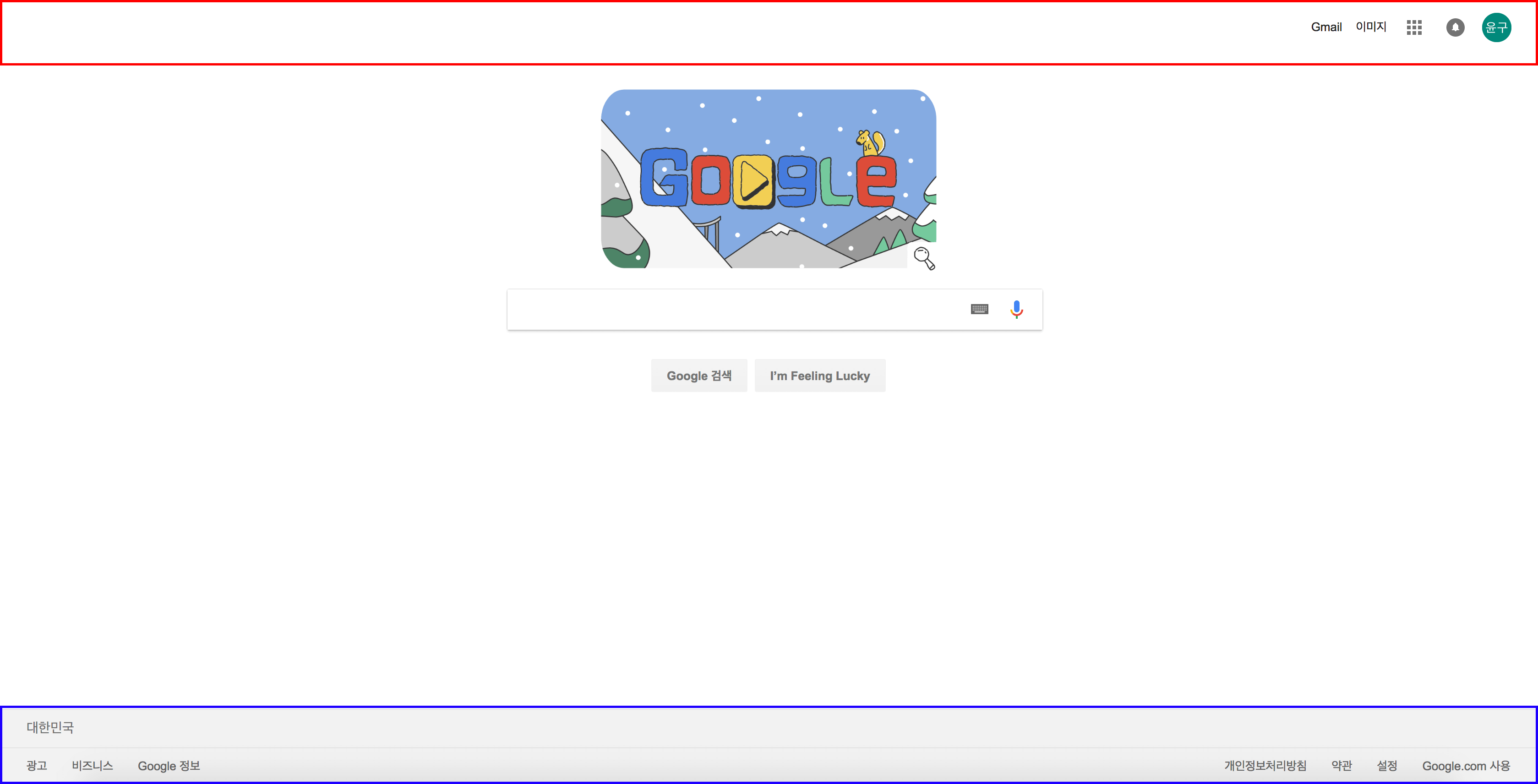
위 그림에서 빨간색 부분을 header, 파란색 부분을 footer라고 합니다. header에는 보통 Navigation이나 메뉴 등 페이지의 기능과 관련된 것들이 모여있습니다. footer에는 보통 개인정보처리방침이나 이용약관 등 회사의 정보가 담깁니다. header와 footer를 제외한 부분을 보통 main이라고 합니다. main에는 문서의 주요 내용들이 들어갑니다.
Proejct: 프로젝트 구상
1. 페이지의 구조 생각하기
디테일한 스타일이나 기능들을 당장 만들기엔 어렵기 때문에, 먼저 구조를 어떻게 짜야할지 생각해 봅시다.
2. 페이지 틀 만들어보기
MDN HTML Element
를 참고하며 구글의 메인 페이지의 골격을 만들어 봅시다.
골격을 만드는 것이기 때문에 스타일이 없어야 할 것 입니다. 결과물로 나오는 모습은 아래의 이미지 정도면 충분합니다.