등: 태그 자체로 어떤 내용이 들어가있는지 유추해볼 수 있다.
2. HTML5에서 새롭게 등장한 Semantic HTML
<!-- 이전 -->
<div id="nav">
<div class="header">
<div id="footer">
<!-- 이후 -->
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
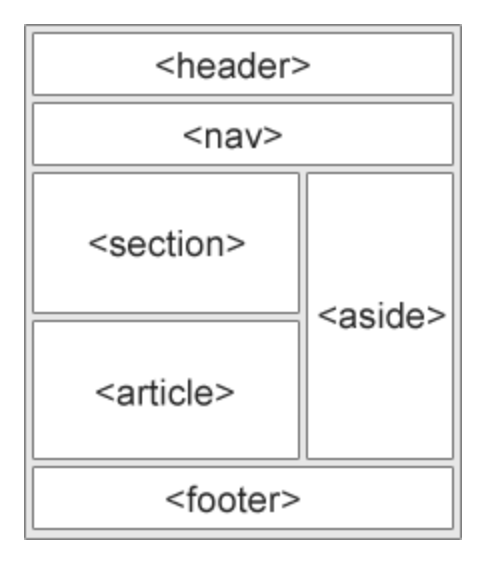
3. 구조화

4. 예시-네이버
